| Horizontal Navigation Bar |
|---|
| Horizontal Navigation Bar Page |
|---|
|
|
| Horizontal Navigation Bar Page |
|---|
|
| Team Calendars |
|---|
| id | 587c4733-772d-4d5d-bd95-2d658a562385,1b097005-08e2-455f-b40e-ea13dee5aef0 |
|---|
|
|
| Horizontal Navigation Bar Page |
|---|
|
| Section |
|---|
| Column |
|---|
width | 30%white | | bgColor | gray |
|---|
titleColor| borderWidth | 4 |
|---|
| titleBGColor | white |
|---|
| borderStyle | solid |
|---|
| title | I really did want a title |
|---|
 Image RemovedPanel is nice
Image RemovedPanel is nice
Because it draws a nice line around the panel. Panels have a background color. And optionally a separate title background color.
Project Status
| Panel |
|---|
| titleBGColor | lightgrey |
|---|
| borderStyle | none |
|---|
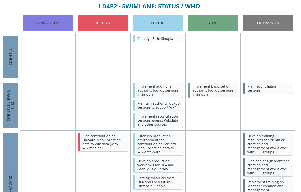
| title | Click thumbnail to view full screen roadmap |
|---|
|
| Work Package / Date | Partner / Status | | |
|
Work Areas
Click name of Work Area for more, including description of the Work Area from the LD4P2 grant proposal.
Project Management
Communication and Organization
| Panel |
|---|
LD4P2 participants: | Button Hyperlink |
|---|
| icon | user |
|---|
| title | LD4P2 Roster |
|---|
| type | subtle |
|---|
| url | https://app.smartsheet.com/b/publish?EQBCT=9a42404806ef4cffa9e7936a60586f60 |
|---|
| target | true |
|---|
|
Email listsWorking DocsWorking Groups and Affinity GroupsCommunication channel notifications
|
With support from the Andrew W. Mellon Foundation, the Linked Data for Production Phase 2 (LD4P2) partners (Cornell University, Harvard University, Stanford University, and the University of Iowa's School of Library and Information Science), in collaboration with the Library of Congress and the Program for Cooperative Cataloging (PCC), are building a pathway for the cataloging community to begin shifting to linked data to describe library resources. LD4P2 builds on the foundational work of Linked Data for Production (LD4P) Phase 1 and Linked Data for Libraries Labs (LD4L Labs). More on LD4P2 Project Background and Goals.
| Column |
|---|
|
| Panel |
|---|
| borderColor | white |
|---|
| bgColor | gray |
|---|
| titleColor | green |
|---|
| borderWidth | 4 |
|---|
| titleBGColor | white |
|---|
| borderStyle | solid |
|---|
| title | I really did want a title |
|---|
|
 Image RemovedPanel is nice
Image RemovedPanel is nice
Because it draws a nice line around the panel. Panels have a background color. And optionally a separate title background color.
| Column |
|---|
|
| Panel |
|---|
| borderColor | white |
|---|
| bgColor | gray |
|---|
| titleColor | green |
|---|
| borderWidth | 4 |
|---|
| titleBGColor | white |
|---|
| borderStyle | solid |
|---|
| title | I really did want a title |
|---|
|
 Image RemovedPanel is nice
Image RemovedPanel is nice
Because it draws a nice line around the panel. Panels have a background color. And optionally a separate title background color.
| Horizontal Navigation Bar Page |
|---|
|
| Panel |
|---|
| borderColor | white |
|---|
| bgColor | gray |
|---|
| titleColor | green |
|---|
| borderWidth | 4 |
|---|
| titleBGColor | white |
|---|
| borderStyle | solid |
|---|
| title | I really did want a title |
|---|
|
 Image RemovedPanel is nice
Image RemovedPanel is nice
Because it draws a nice line around the panel. Panels have a background color. And optionally a separate title background color.
| Team Calendars |
|---|
| defaultView | list |
|---|
| id | 8ed915a0-5f49-44b1-9dec-1cd4b2e26e5c |
|---|
what would happen if there was text here? would it push the calendar down?
paragraphs and
paragraphs
| Column |
|---|
|
| Panel |
|---|
| borderColor | white |
|---|
| bgColor | gray |
|---|
| titleColor | green |
|---|
| borderWidth | 4 |
|---|
| titleBGColor | white |
|---|
| borderStyle | solid |
|---|
| title | I really did want a title |
|---|
|
 Image RemovedPanel is nice
Image RemovedPanel is nice
Because it draws a nice line around the panel. Panels have a background color. And optionally a separate title background color.
| Column |
|---|
|
| Panel |
|---|
| bgColor | pink |
|---|
| titleColor | green |
|---|
| borderWidth | 4 |
|---|
| title | This is the panel title |
|---|
|
 Image RemovedPanel is nice
Image RemovedPanel is nice
Because it draws a nice line around the panel. Panels have a background color. And optionally a separate title background color.
| Column |
|---|
|
| Panel |
|---|
| borderColor | purple |
|---|
| bgColor | pink |
|---|
| titleColor | green |
|---|
| borderWidth | 4 |
|---|
| titleBGColor | white |
|---|
| title | This is the panel title |
|---|
|
 Image RemovedPanel is nice
Image RemovedPanel is nice
Because it draws a nice line around the panel. Panels have a background color. And optionally a separate title background color.
| Column |
|---|
|
| Panel |
|---|
| bgColor | pink |
|---|
| titleColor | green |
|---|
| title | This is the panel title |
|---|
|
 Image RemovedPanel is nice
Image RemovedPanel is nice
Because it draws a nice line around the panel. Panels have a background color. And optionally a separate title background color.
| Column |
|---|
|
| Panel |
|---|
| bgColor | pink |
|---|
| titleColor | green |
|---|
| title | This is the panel title |
|---|
|
 Image RemovedPanel is nice
Image RemovedPanel is nice
Because it draws a nice line around the panel. Panels have a background color. And optionally a separate title background color.
| Column |
|---|
|
| Panel |
|---|
| bgColor | pink |
|---|
| titleColor | green |
|---|
| title | This is the panel title |
|---|
|
 Image RemovedPanel is nice
Image RemovedPanel is nice
Because it draws a nice line around the panel. Panels have a background color. And optionally a separate title background color.
| Column |
|---|
|
| Panel |
|---|
| bgColor | pink |
|---|
| titleColor | green |
|---|
| title | This is the panel title |
|---|
|
 Image RemovedPanel is nice
Image RemovedPanel is nice
Because it draws a nice line around the panel. Panels have a background color. And optionally a separate title background color.
| Column |
|---|
|
| Panel |
|---|
| bgColor | pink |
|---|
| titleColor | green |
|---|
| title | This is the panel title |
|---|
|
 Image RemovedPanel is nice
Image RemovedPanel is nice
Because it draws a nice line around the panel. Panels have a background color. And optionally a separate title background color.
3-section layout #1
3-section layout #2
3-section layout #3
| Panel |
|---|
|
 Image RemovedPanel is nice
Image RemovedPanel is nice
Because it draws a nice line around the panel.
Can I put a lot of text here?
Did you know that panels can have colored borders?
3-section layout #1
| Section |
|---|
section with 2 columns
| Column |
|---|
 Image Removed Image Removed
|
| Column |
|---|
Discovery here's a bunch of text that I really like, maybe some links ? |
3-section layout #2
 Image RemovedDiscovery
Image RemovedDiscovery
here's a bunch of text that I really like, maybe some links
?
3-section layout #3
| Section |
|---|
 Image RemovedThis is section one Image RemovedThis is section one
here's a bunch of text that I really like, maybe some links
|
| Section |
|---|
This is section two! Can I put a lot of text here? |
woul