Contribute to the DSpace Development Fund
The newly established DSpace Development Fund supports the development of new features prioritized by DSpace Governance. For a list of planned features see the fund wiki page.
Note
This is a work in progress.
Some areas don't have mockups yet, there is still some discussion about how the context menu's should work and the exact icon used for each admin menu option is also still up for discussion.
Goals
- Keep the administrative menu options clearly separated from the rest.
- Have no more than 2 levels of menu options
- Menu options that were context-sensitive in dspace 6 should be reimagined in a way to make them always available
- When I want to create a new collection I shouldn't have to go to its parent community first, I should be able to click "create collection" from anywhere.
Public menu
- The public menu options are in a horizontal menu at the top.
- On small screens they are hidden behind a hamburger button that shows the menu as an overlay.
- RSS has been moved to the footer
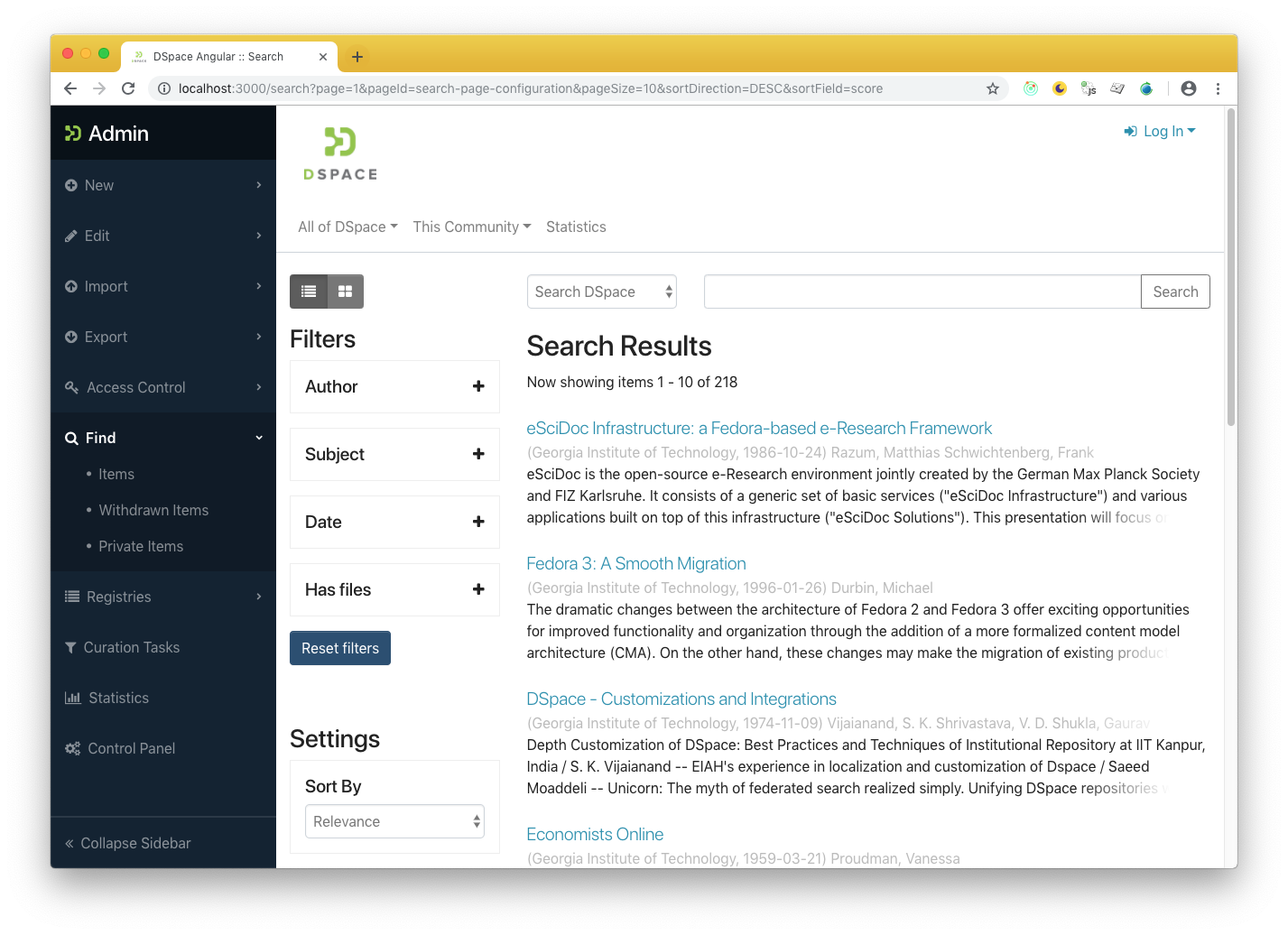
Admin Menu
- It is separate from the public UI, with a contrasting background.
- It makes use of bootstrap's built-in responsiveness to the public UI to the side, so admins can still see what it would look like for a regular user without logging out.
- Options are either immediately clickable or open a single level dropdown
- Each top-level option has an icon
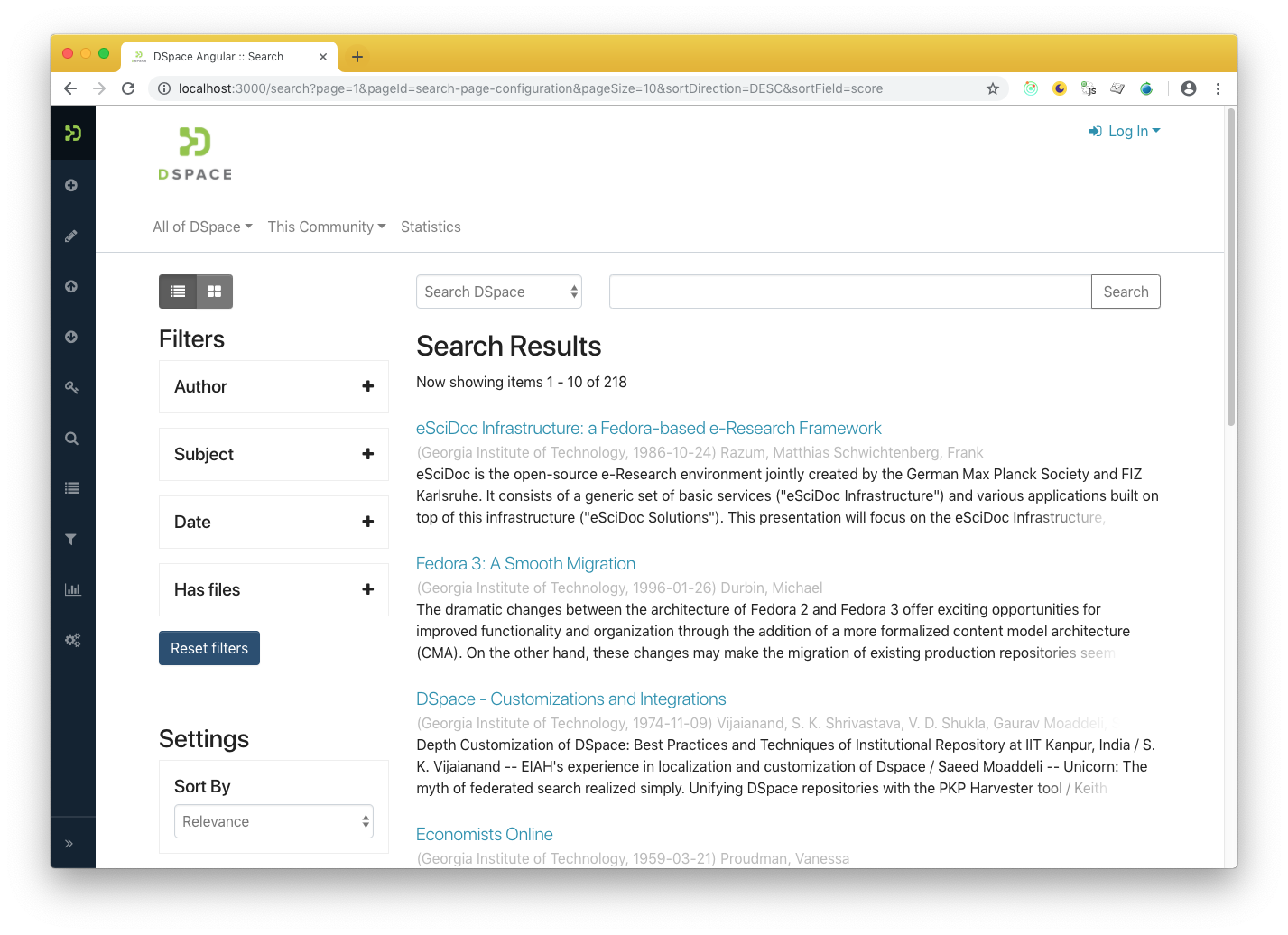
- The menu can be collapsed to show only these icons
- When the menu is collapsed, hovering over it will overlay it over the public part of the page
User menu
- The user menu is shown at the top right (the login link)
- It contains the options found in the My Account section in dspace 6
- Regular signed-in users, that don't have any admin rights, should be able to do everything from this dropdown, and shouldn't need the admin menu.
Overview
Content Tools