The VIVO Scholar Task Force is creating a new user interface for VIVO, called VIVO Scholar. VIVO Scholar will work with VIVO implementations at version 1.10 and above. The VIVO Scholar Task Force began on April 15, 2019 and will be working to December 2019 at least and perhaps beyond.
What's New?
Read VIVO Scholar Task Force weekly meeting notes (display Google doc here).
Click here to catch up with our town hall meetings.
Snoop around our sprints on the Projects tab of VIVO Community Projects.
Give us feedback on the #vivo-scholar Slack channel.
November 2019
We've revised our milestones (hey, it's software!) and are planning to release according to the following schedule:
End of November: an early demo version with only the home page and a profile page with position and contact information
End of December: adding the Research and Expertise tab
End of February: adding the faceted Search
Mid-April: beta version ready
October 2019
Duke developers attended a conference about web components and plan to develop the scholars-react user interface using web components. Web components are customizable elements of a UI that can be reused and are platform-independent.
In the VIVO community sprint, VSTF developers enhanced the developer documentation of the three VIVO Scholar components:
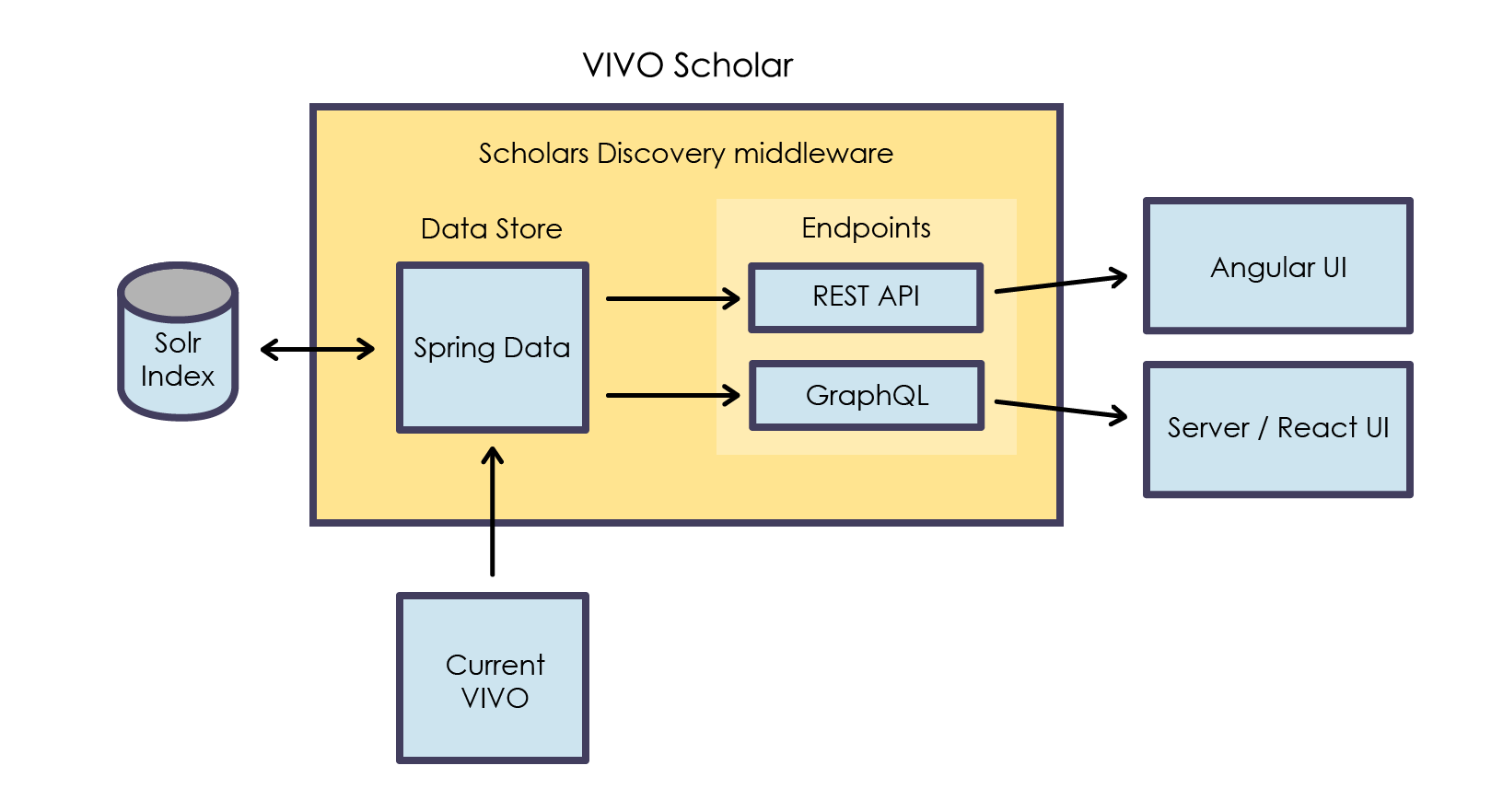
- The scholars-discovery module pulls data from a VIVO database to populate a SOLR search index. The data in the SOLR index in turn populates two APIs to enable systems consume the VIVO data. There's a REST-API and a GraphQL API.
- The scholars-angular user interface is the second component; it consumes data from the REST API. This is written in Angular and used by Scholars@TAMU.
- The scholars-react user interface is the third component of VIVO-Scholar and consumes data from GraphQL. This is an alternate UI written with React and Go.
These modules will give developers many options for displaying VIVO data, and provide web developers a friendly interface for using VIVO data in their own databases.
The VSTF is seeking new and existing VIVO implementations to help with testing and planning of VIVO Scholar implementation. For more information, contact Andrew Woods, Julia Trimmer, Richard Outten or anyone on the VIVO Scholar Task Force.
September 2019
The VSTF showed an early-access version of VIVO Scholar at the 2019 VIVO conference. See the demo site here: https://vivo-scholars-scholars.cloud.duke.edu/
Here's an example page showing data imported from OpenVIVO: https://vivo-scholars-scholars.cloud.duke.edu/entities/person/orcid0000-0002-1304-8447
Developers, check out the GraphQL playground here: https://scholars-discovery-scholars.cloud.duke.edu/gui
with sample queries here: https://github.com/vivo-community/scholars-discovery/wiki/Sample-GraphQL-queries
Non-developers, VIVO Scholar will use web components to enable end users to embed data in web pages. Here's a demo (more instructions coming later): https://github.com/vivo-community/scholars-discovery/wiki/Web-Components-(Demo)
July, 2019
Search page mockups:
We've developed three preliminary designs for search pages. Check them out and take the survey to vote for your favorite!
| Option One | Option Two | Option Three | ||||||||||||||||||
|
|
|
June, 2019
VIVO Scholar profile page mockups
Hans has continued work on the profile page, added VIVO branding, and added a third option. Check them out and take the survey to vote for your favorite!
| Option One | Option Two | Option Three | ||||||||||||||||||
|
|
|
May, 2019
Profile page mockups:
We've developed two preliminary designs for profile pages. Let us know what you think! Take the super short survey to vote and give us your thoughts.
OPTION ONE (click image for pdf) |
Functional Requirements for the VIVO Scholar User Interface: bit.ly/funreq18.
Written mostly by Paul Albert during the Product Evolution Task Force, this document explores requirements and design principles. The requirements document informs the VIVO Scholar designs, "mocked up" below.
VIVO Scholar Data Specification v1.0 is a work in progress.
Background
The VIVO Scholar Task Force will address one of the goals in the Product Direction for 2019, "Modernize the Presentation Layer," which is a priority for many existing and prospective VIVO implementers. VIVO Scholar will build on the work of the Product Evolution Task Force, employing many of the ideas and technologies explored by that group. VIVO Scholar is also informed by the work of participants in the Architectural Fly-in Meeting held in January 2019.
Deliverables
VIVO Scholar will consist of these components:
- A Spring Data middleware piece which will contain all data from VIVO
- A Solr index
- A GraphQL endpoint to provide an easy, developer-friendly mechanism for obtaining VIVO data (see video for interacting with GraphQL interface)
- The VIVO Scholar site, a read-only user interface that displays public profiles, provides a faceted search, and enables users to browse VIVO data
- The VIVO Scholar interface will conform with the Worldwide Web Consortium Content Accessibility Guidelines version 2.0, Level AA Conformance (WCAG 2.0 Level AA) https://www.w3.org/TR/WCAG20/
Benefits
VIVO Scholar is being designed to be:
- Fast–-when loading pages and when retrieving VIVO data in near real-time
- Developer-friendly so it's easy to implement and customize
- Attractive and modern
- Responsive to many devices and accessible for users with disabilities
- Fully supportive of multiple languages
Existing VIVO implementations can:
- Add VIVO Scholar to their VIVO project and customize it to their institution OR
- Develop their own user interface using the data in the GraphQL endpoint
New VIVO implementations can:
- Install VIVO and VIVO Scholar, using VIVO to edit data and permissions OR
- Install VIVO and develop their own user interface using the GraphQL endpoint
Task Force Objectives
- The VIVO Scholar Task Force will consist of members from three or more institutions, but the majority will come from Duke University.
- Most of the members will have been involved with the Product Evolution Task Force in some way.
- We aim to keep the development team small, with 8 members or fewer if possible, and will include developers with applicable skills.
- Some developers may contribute for specific tasks or for specific sprints.
- The task force will operate with continuous, two-week sprints. Work will be deliverable-based rather than exploratory.
- Weekly meetings will be closed to keep discussions focused.
- We intend to streamline development processes and meetings as much as we can.
- We'll create milestones with deliverables that we can share with the community and get feedback.
Facilitators
Damaris Murry, Duke University
Richard Outten, Duke University
Julia Trimmer, Duke University
Members
Paul Albert, Weill Cornell Medicine
Greg Burton, Duke University
James Creel, Texas A&M
Don Elsborg, CU Boulder
Hans Harlacher , Duke University
Robert Nelson, Duke University
Ralph O'Flinn, University of Alabama at Birmingham
Harry Thakkar, Duke University
Alex Viggio, CU Boulder
William Welling, Texas A&M
Jim Wood , Duke University
Institutional Benefits of VIVO Scholar
Aside from being fast, modern, attractive, responsive, and easily-customized, VIVO Scholar offers an important component for institutions: the GraphQL endpoint.
The GraphQL endpoint works like VIVO widgets does for many institutions such as Duke; with GraphQL, developers can quickly and easily feed data to their own websites.
- At Duke, almost 85% of faculty have department profiles using VIVO data.
- Faculty and staff are very motivated to update their local websites, which updates VIVO.
- Widgets save web developers significant time by re-using data with little development effort.
- VIVO provides an institutional workflow for faculty to update their data in one place. "Update once, use everywhere."
- Using GraphQL, data is updated when VIVO is updated, nearly in real time.