VIVO Documentation
Old Release
This documentation relates to an old version of VIVO, version 1.10.x. Looking for another version? See all documentation.
Overview
VIVO uses Freemarker templates to create its web pages. These templates can be modified to alter VIV's appearance. Most VIVO sites alter VIVO's default appearance. VIVO has a "Site Info" capability that allows a few presentation elements to be modified from the Site Admin menu. Modifying other elements involves creating a theme and modifying that theme. Here we describe simple modifications that most sites want to make before they go into production. For a detailed description of theming and templates, see Creating a custom theme
Add Site Information
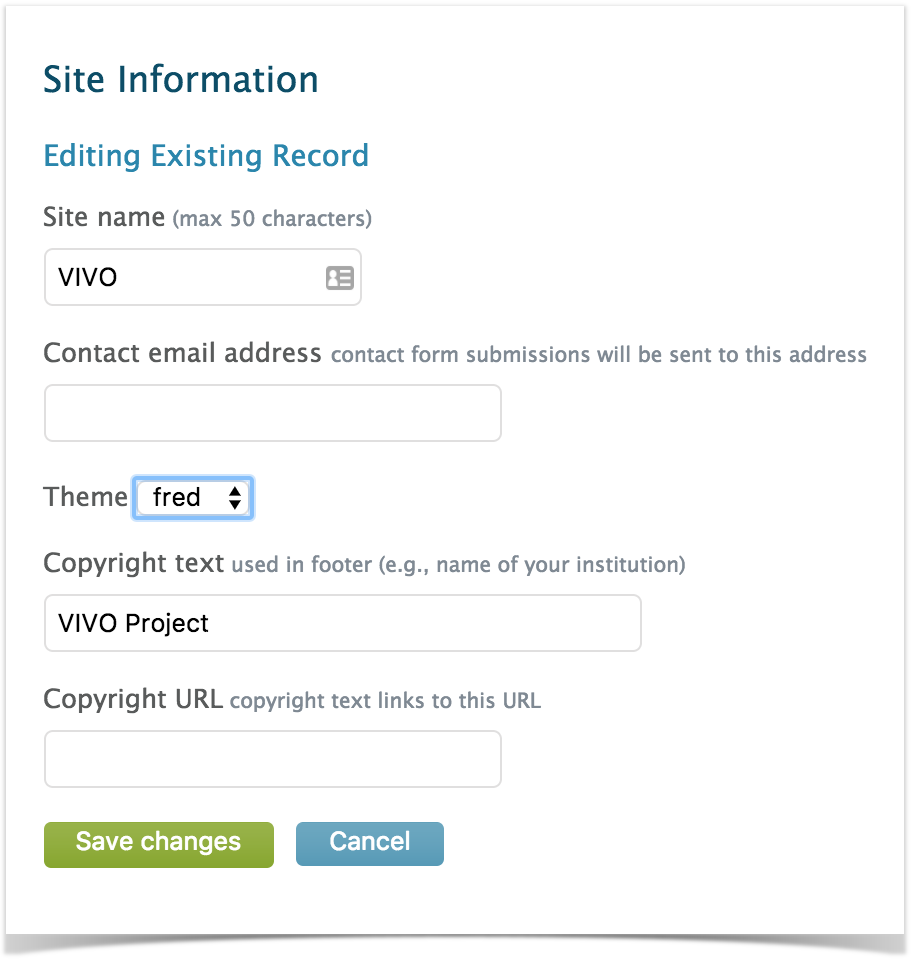
Using Site Admin → Site Information, you can:
- Set the site name (typically something like Scholars@Cornell or GWU Experts, or UF VIVO). The site name is used on several pages when explaining the site to users.
- Contact Email address. provide an email address that will receive contact info from VIVO. Typically this is set to a generic email address or list that can be answered by the people responsible for user support. Example: info@vivo.myschool.edu
- Set the theme. See above.
- Copyright holder. This is typically the name of your institution. Example: George Washington University
- Copyright URL. A URL that will be visited when a user clicks on the copyright link at the bottom of each VIVO page.
Site information is stored in the VIVO configuration triple store.
Create a Theme
VIVO comes with a standard theme, called To create a new theme, choose a name for your new theme. In these examples below we will call the new theme Copy the wilma directory and its contents to a new directory called Your new theme will contain CSS files, image files, and Freemarker templates. Run the Maven install to deploy your new theme to the Tomcat container. Restart the VIVO Tomcat process. You can then go to the Site Admin page and choose Site Information, to select your theme as the current one.wilma. wilma is in the folder in vivo/installer/webapp/target/vivo/themes. fred. fred. fred must also be in vivo/installer/webapp/target/vivo/themes.
Modify Header with Logo
Modify Footer
Add Your Colors
Additional Theming
For more information on theming, see Creating a custom theme