VIVO Documentation
Old Release
This documentation relates to an old version of VIVO, version 1.10.x. Looking for another version? See all documentation.
Overview
VIVO uses Freemarker templates to create its web pages. These templates can be modified to alter VIVO's appearance. Most VIVO sites alter VIVO's default appearance. VIVO has a "Site Info" capability that allows a few presentation elements to be modified from the Site Admin menu. Modifying other elements involves creating a theme and modifying that theme. Here we describe simple modifications that most sites want to make before they go into production. For a detailed description of theming and templates, see Creating a custom theme
Create a Theme
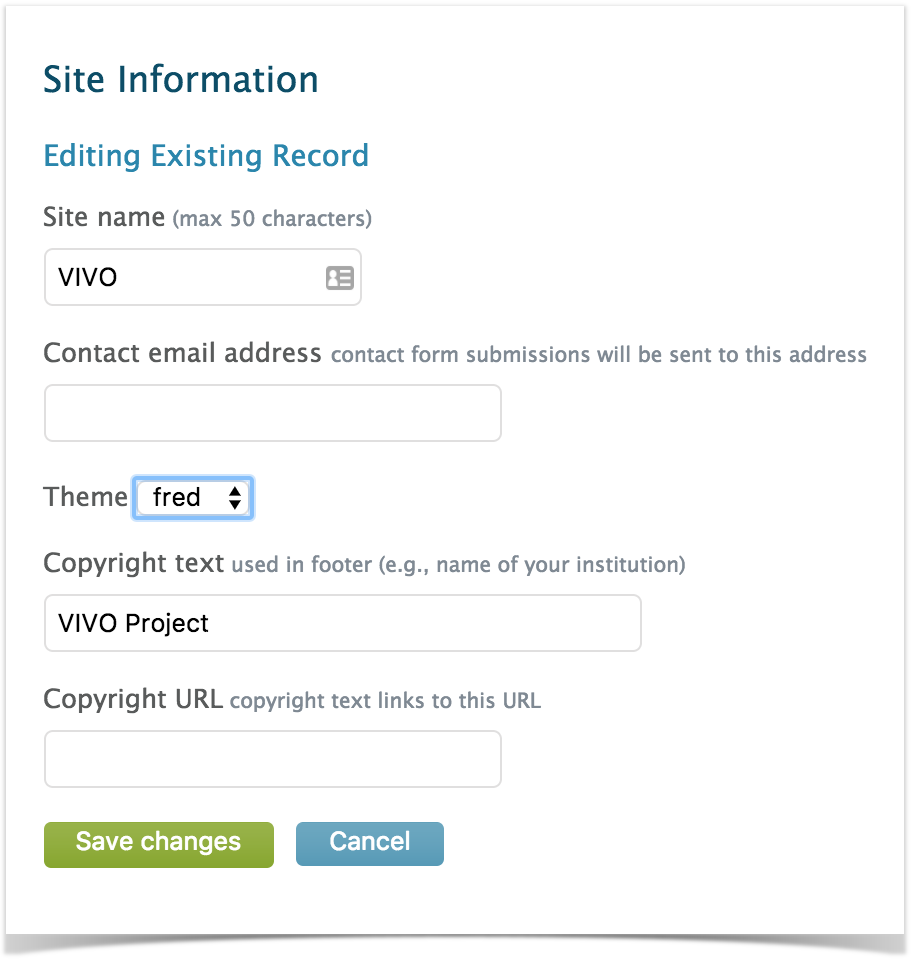
VIVO comes with a standard theme, called To create a new theme, choose a name for your new theme. In these examples below we will call the new theme Copy the wilma directory and its contents to a new directory called Your new theme will contain CSS files, image files, and Freemarker templates. Run the Maven install to deploy your new theme to the Tomcat container. Restart the VIVO Tomcat process. You can then go to the Site Admin page and choose Site Information, to select your theme as the current one.wilma. wilma is in the folder in vivo/installer/webapp/target/vivo/themes. fred. fred. fred must also be in vivo/installer/webapp/target/vivo/themes.
Modify Header with Logo
Now that you have a theme, we can modify the templates in the theme to change VIVO's look. Let's start with the header. You can replace VIVO's default logo ("VIVO: connect * share * discover) with your organization's logo. VIVO will look best if your logo has a height of 59px.
- Add your logo to fred/images
- Edit fred/css/wilma.css to replace the VIVO logo with your logo.
- Build VIVO with Maven and restart Tomcat.
- Check to see that your logo is in place
Modify Footer
The footer for VIVO can be found in fred/templates/footer.ftl. You may want to change it's look, or merely change where VIVO sends people for Support (be default, VIVO send people to the VIVO web site – you may have a preferred location, or mail address for support.
- Edit fred/templates/footer.ftl to specify a URL for Support
- Build VIVO with Maven and restart Tomcat
- Check to see that your support link is in place
Add Your Colors
Most sites have one or more colors that are used throughout their site and are identified with their organization as part of their branding program. You may want to check with your institution regarding their branding and identify two colors by RGB code that should be used in your VIVO. One color will be used for headings and should be dark enough for use as a text color on a white background. A second color will be used for a background color to replace VIVO's blue.
- Identify your headings color and your background color
- Edit fred/css/wilma.css
- Replace h2,h3,h4,h5,h6 colors with your heading color
- Replace the background color with your background color
- Build VIVO with Maven and restart Tomcat
- Check to see that your colors are in place
Additional Theming
There is no end to what can be done with theming and VIVO's templates. For examples of sites that have customized their VIVO with a local theme, and for more information on theming, see Creating a custom theme
Experimental Theming
New in VIVO 1.10 is the beta tenderfoot theme. This beta theme is based on Bootstrap and provides a responsive experience on devices of various screen sizes. To try tenderfoot, select tenderfoot in Site Admin → Site Information. To create a custom version of tenderfoot, follow the instructions above for creating a theme, starting with tenderfoot rather than wilma. Note that tenderfoot is a beta theme and may not have all the features needed for production.